
¶ The CEF debugger
The CEF (Chromium Embedded Framework) debugger is very useful for debugging your plugins or looking at valve’s internal components. It allows you to view the html, css and js in the browser and edit it live, as well as run JS code live in the console.

There are several tabs, the important ones are (note that there may be extra text at the end of the tab name, like _uid2):
-
SharedJSContext- A tab with no UI, where most of the JS is run. This is likely where the result ofconsole.logwill appear. -
Steam Big Picture Mode- The main UI of the Steam Deck -
QuickAccess- The Quick Access overlay -
MainMenu- The Steam menu overlay
¶ Setup
If you aren’t on windows, you can use steamdeck instead of your steam deck’s IP.
|
| Only do this on a trusted network, as everyone on your network can get full access to the debugger. |
¶ Standard setup, try this first
-
Turn on the "Allow Remote CEF Debugging" setting in Decky’s developer settings.
-
If you don’t have decky installed, you can enable CEF debugging manually by putting an empty file called
.cef-enable-remote-debuggingin~/.steam/steam/
-
-
Open a Chromium-based browser on your desktop pc (ex. Google Chrome, Microsoft Edge, Brave).
-
Go to the inspect page of your browser (ex.
chrome://inspect,edge://inspect,brave://inspect). -
Under "Discover network targets", click "Configure", and enter
DECK_IP:8081.-
You need to be on the same network as your Steam Deck.
-
You can find the IP of your Steam Deck by going into your internet settings, selecting the currently connected network, and looking at the "IP Address" field.
-
If working on the same device as you are running steam on, use
localhost:8080
-
-
Wait a few seconds, and you will see multiple tabs appear under "Remote Target"
-
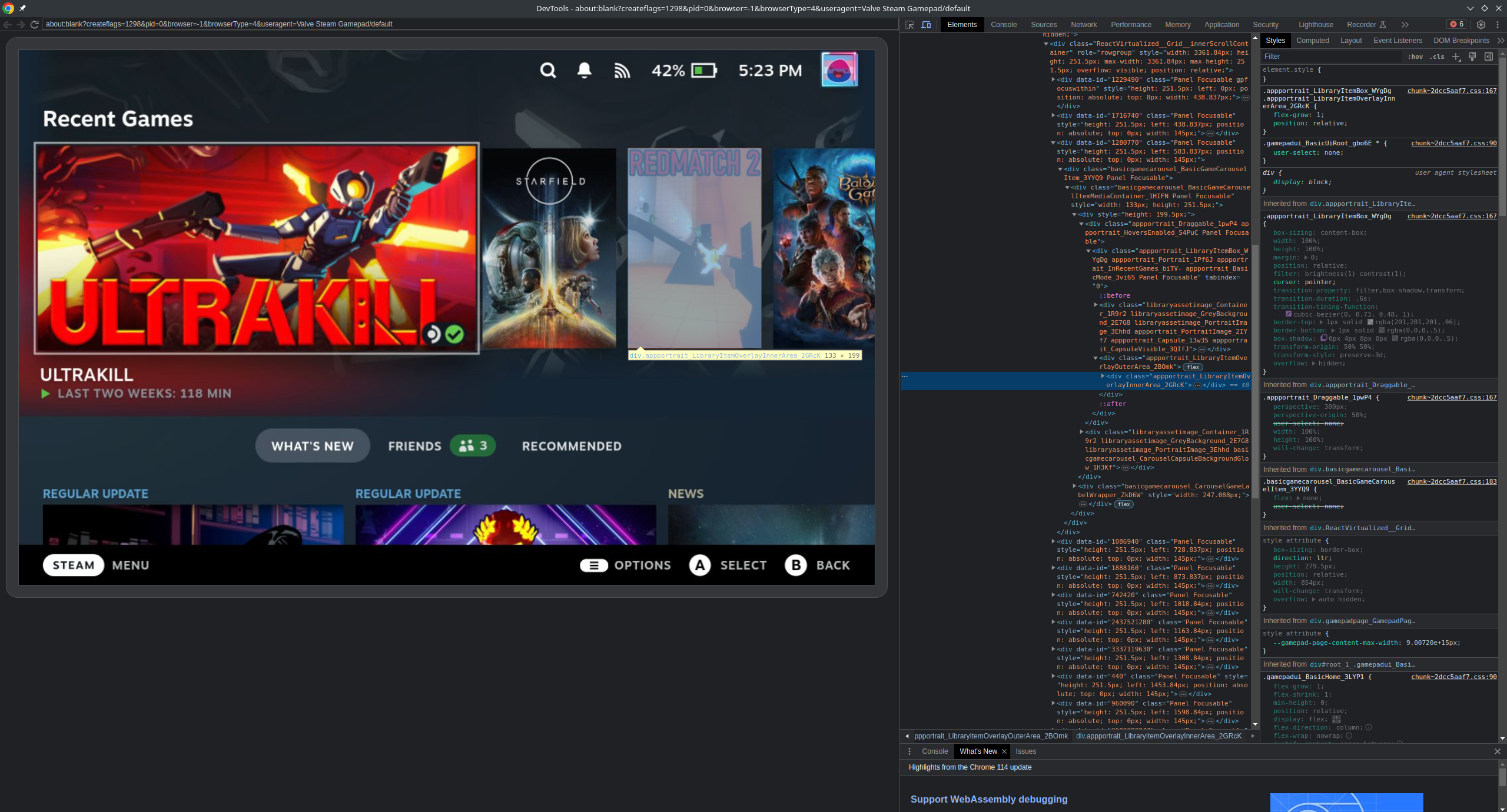
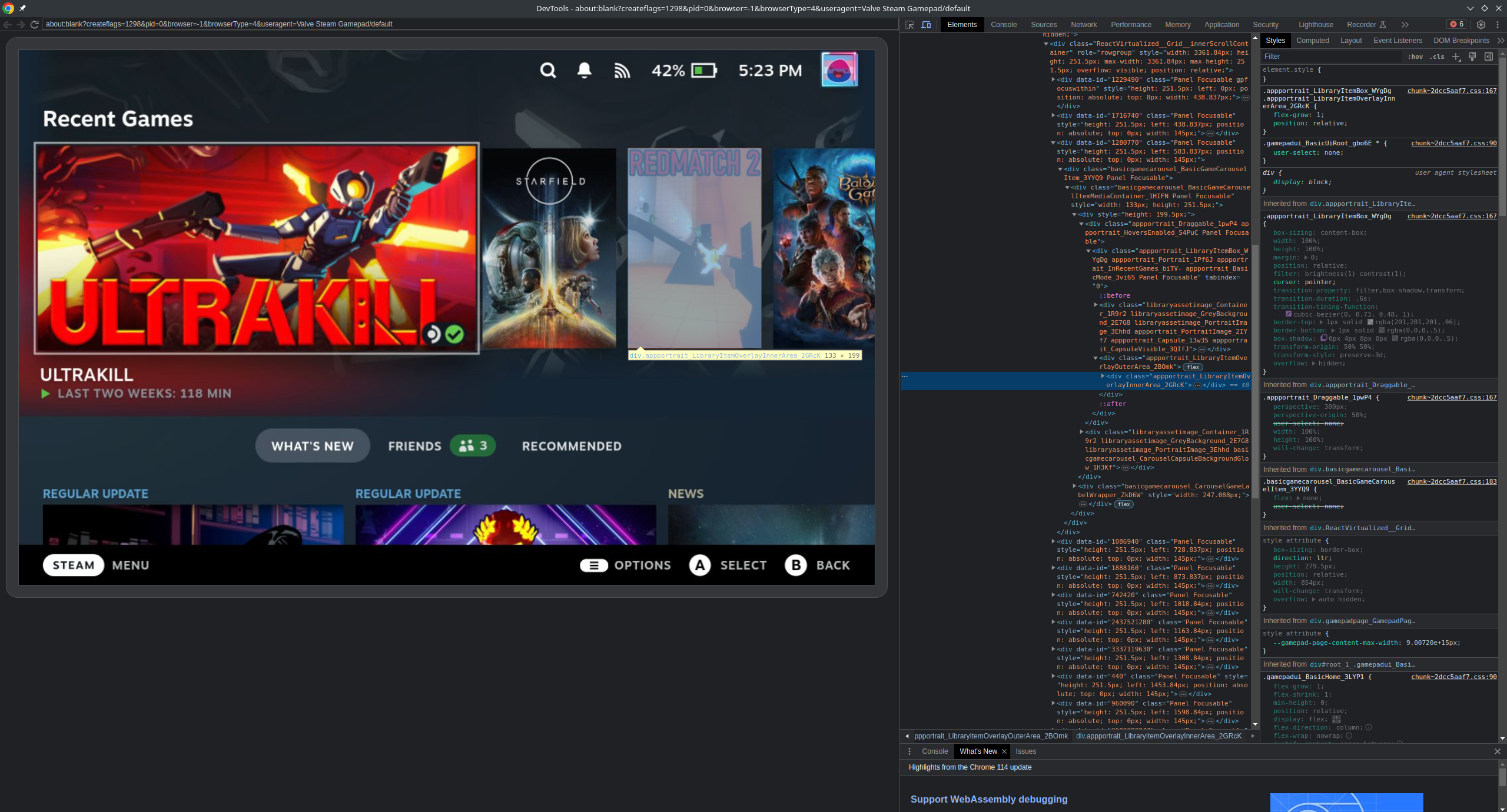
After selecting a tab, you should be able to see the HTML and CSS used for that specific tab, like the screenshot above.
¶ Alternate setup
-
Turn on the "Allow Remote CEF Debugging" setting in Decky’s developer settings.
-
Open a Chromium-based browser (ex. Google Chrome, Microsoft Edge, Brave).
-
Enter
http://DECK_IP:8081in the browser.-
You need to be on the same network as your Steam Deck.
-
You can find the IP of your Steam Deck by going into your internet settings, selecting the currently connected network, and looking at the "IP Address" field.
-
If working on the same device as you are running steam on, use
http://localhost:8080
-
-
Select a tab.
-
After selecting a tab, you should be able to see the HTML and CSS used for that specific tab, like the screenshot above.
| Remember to disable it after you’ve finished! |
¶ Usage
¶ Testing out code live
The SharedJSContext page can be used for running JS live (the other windows do not work for running JS). Within it, the SteamClient is available as a global object (window.SteamClient) and information about many of its functions can be viewed here. Decky loader also exposes all of decky frontend lib as window.DFL.
¶ Editing CSS live
The element picker in the top left of the debugger menu can be used to easily select any element in the UI, and then the style menu at the bottom can be used for extracting or editing css live. In the example below a colour is extracted from the UI. More information on how to use it for this purpose can be viewed in the CSS loader docs.